Selain mengubah warna background di Instagram Stories sebenarnya kita juga bisa menjadikan sebuah foto sebagai background di Stories yang kita buat. Namun fitur menjadikan foto sebagai background pada Stories ini tidak tersedia sebagai sebuah fitur bawaan di Instagram. Kita memerlukan bantuan aplikasi lain, yaitu aplikasi keyboard, yang dalam hal ini adalah SwiftKey Keyboard.
SwiftKey sebenarnya adalah aplikasi keyboard biasa dan tidak terintegrasi langsung dengan Instagram, tetapi SwiftKey memiliki fitur stiker yang memungkinkan pengguna membuat stiker kustom dari foto/gambar baru yang dimasukkan pengguna. Dengan memanfaatkan fitur stiker itulah kita jadi bisa menyisipkan gambar ke Instagram Stories pada saat mode teks aktif.
Cara tambahkan latar atau background ke Instagram Stories
Langkah-langkahnya lengkapnya adalah sebagai berikut:
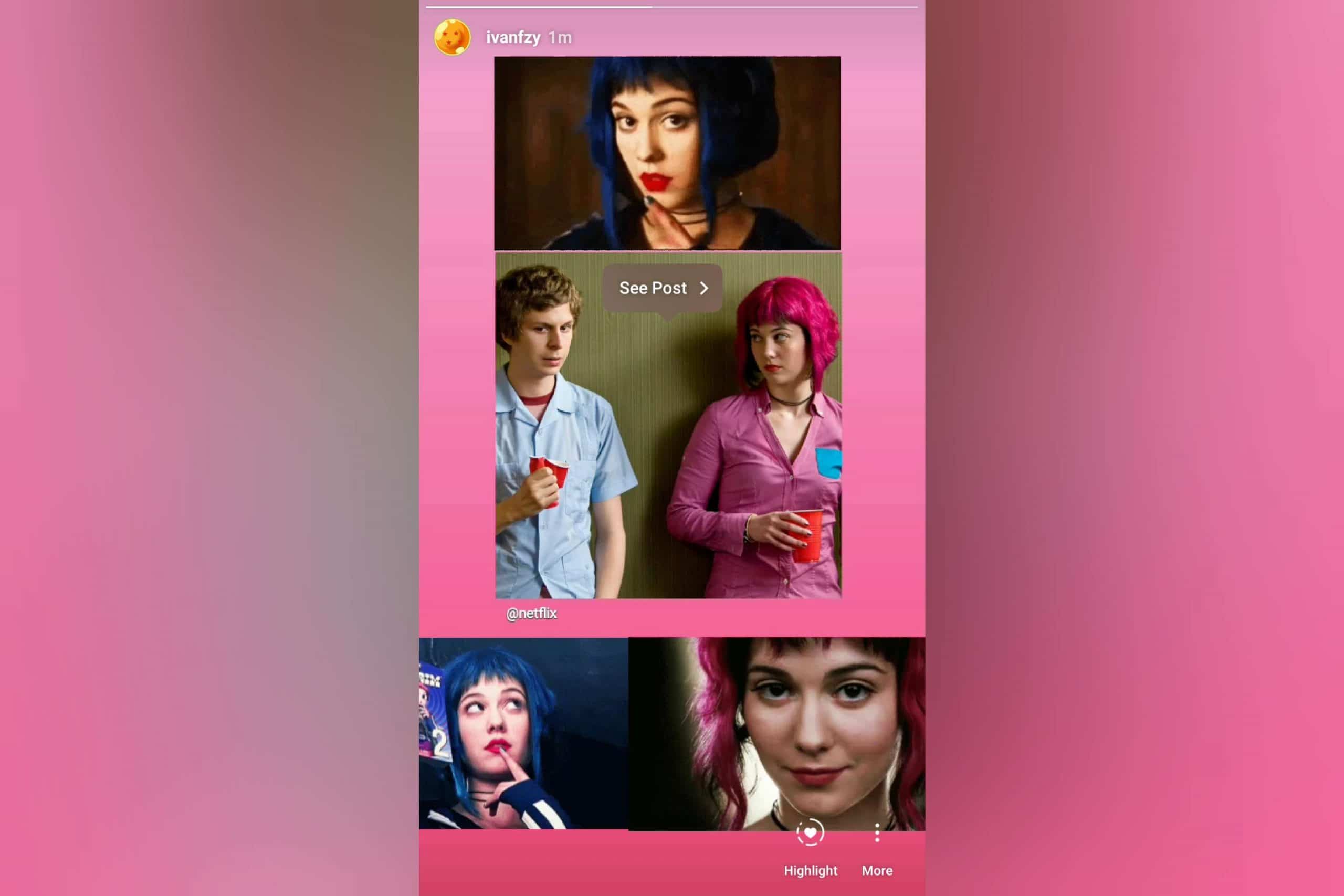
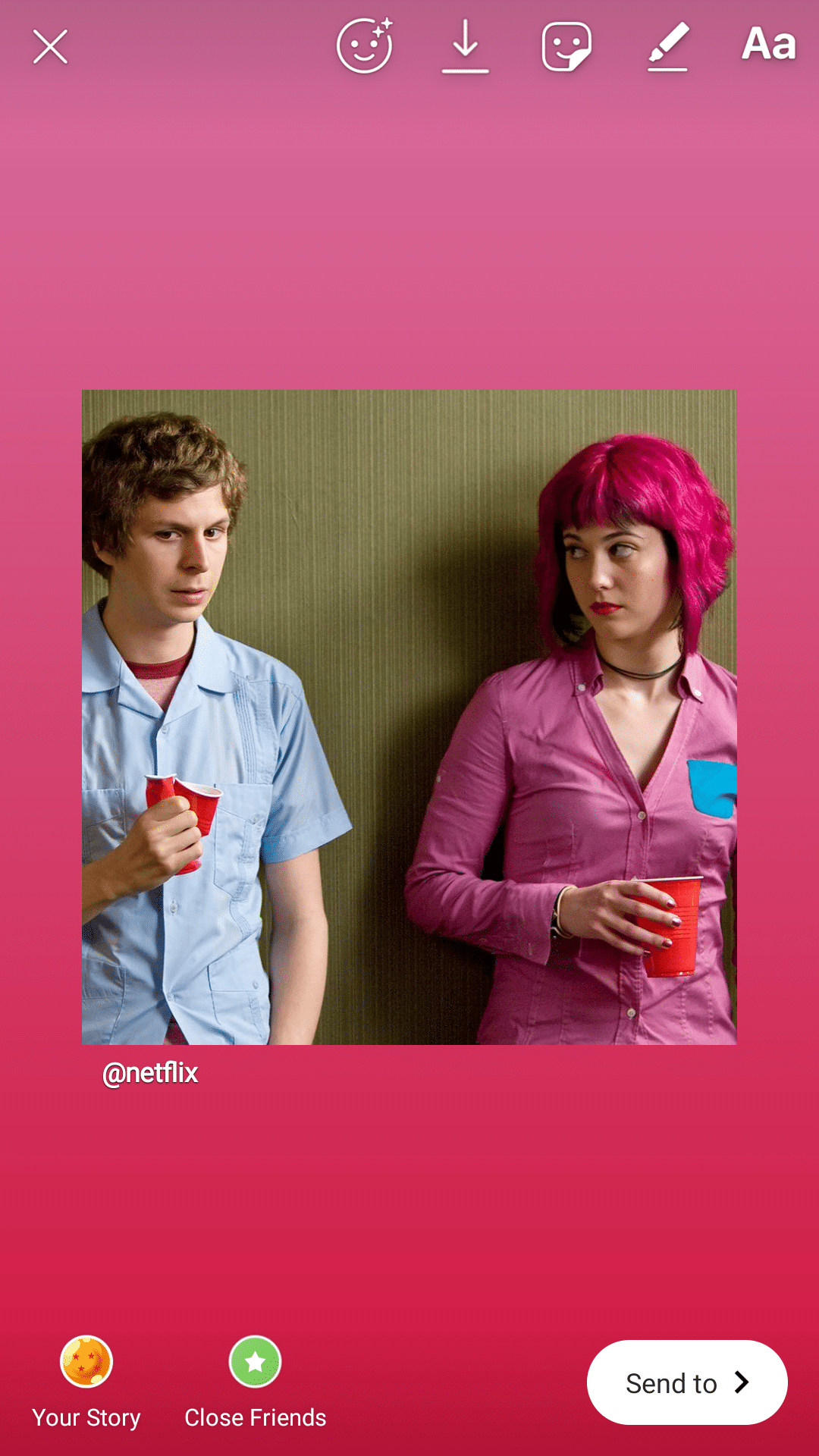
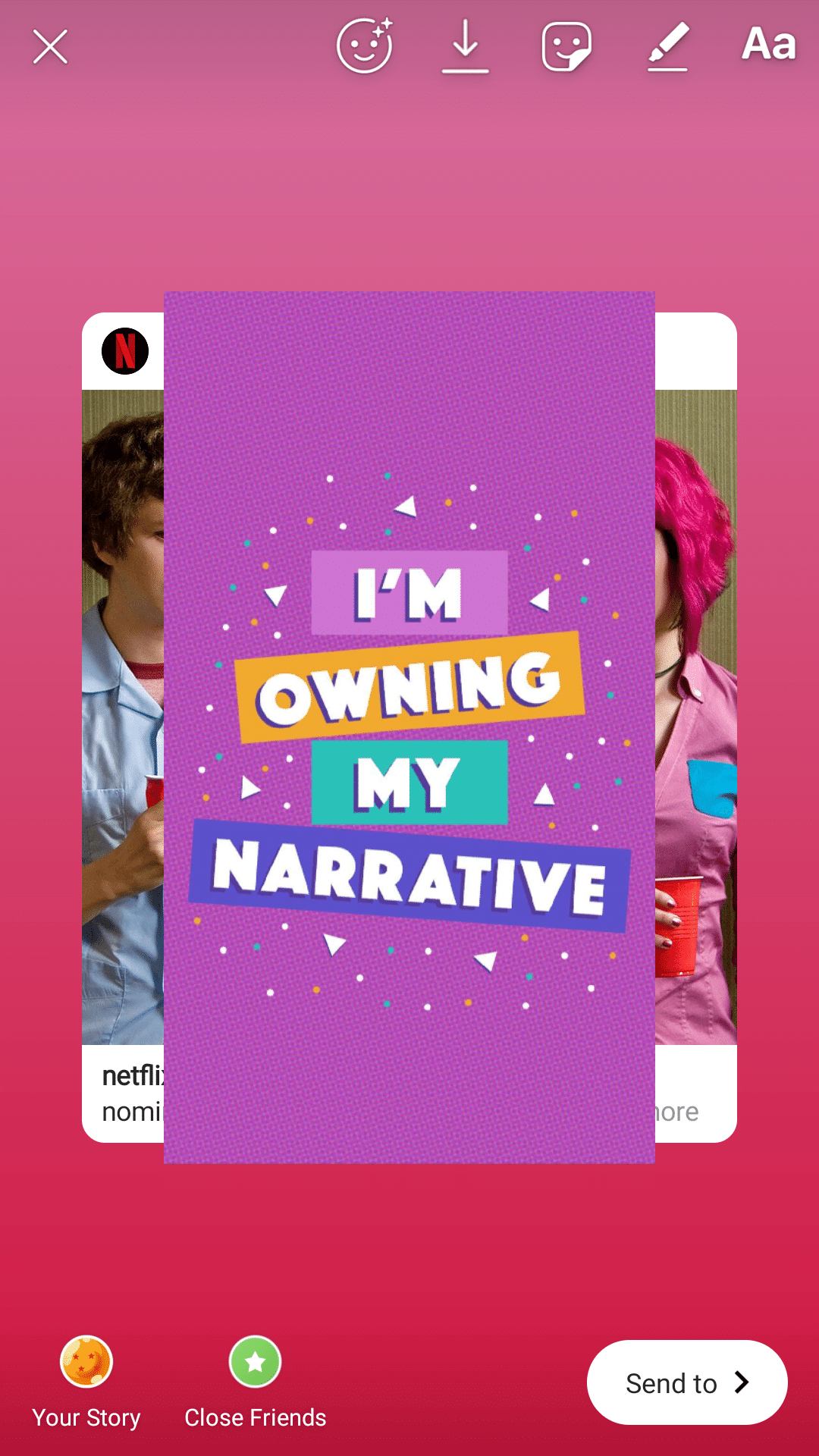
- Tentukan sebuah Stories yang ingin ditambahkan background foto. Bisa berupa gambar atau foto biasa yang Anda upload dari galeri atau bisa juga dari postingan foto orang/akun lain (share feed posts to Stories). Pada contoh ini saya mengambil foto dari postingan akun Netflix.
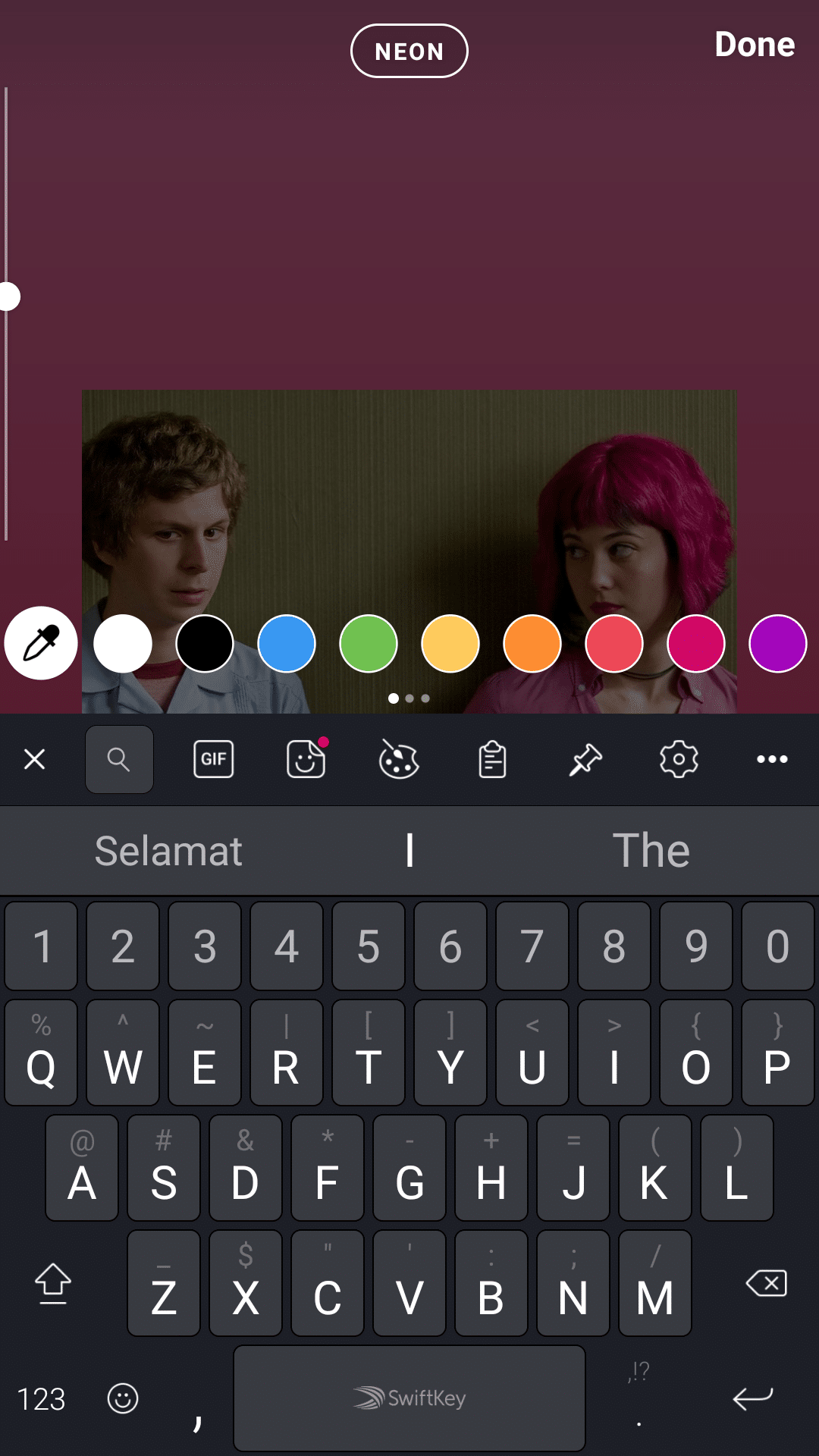
- Munculkan keyboard (SwiftKey) dengan men-tap mode teks ‘Aa’.
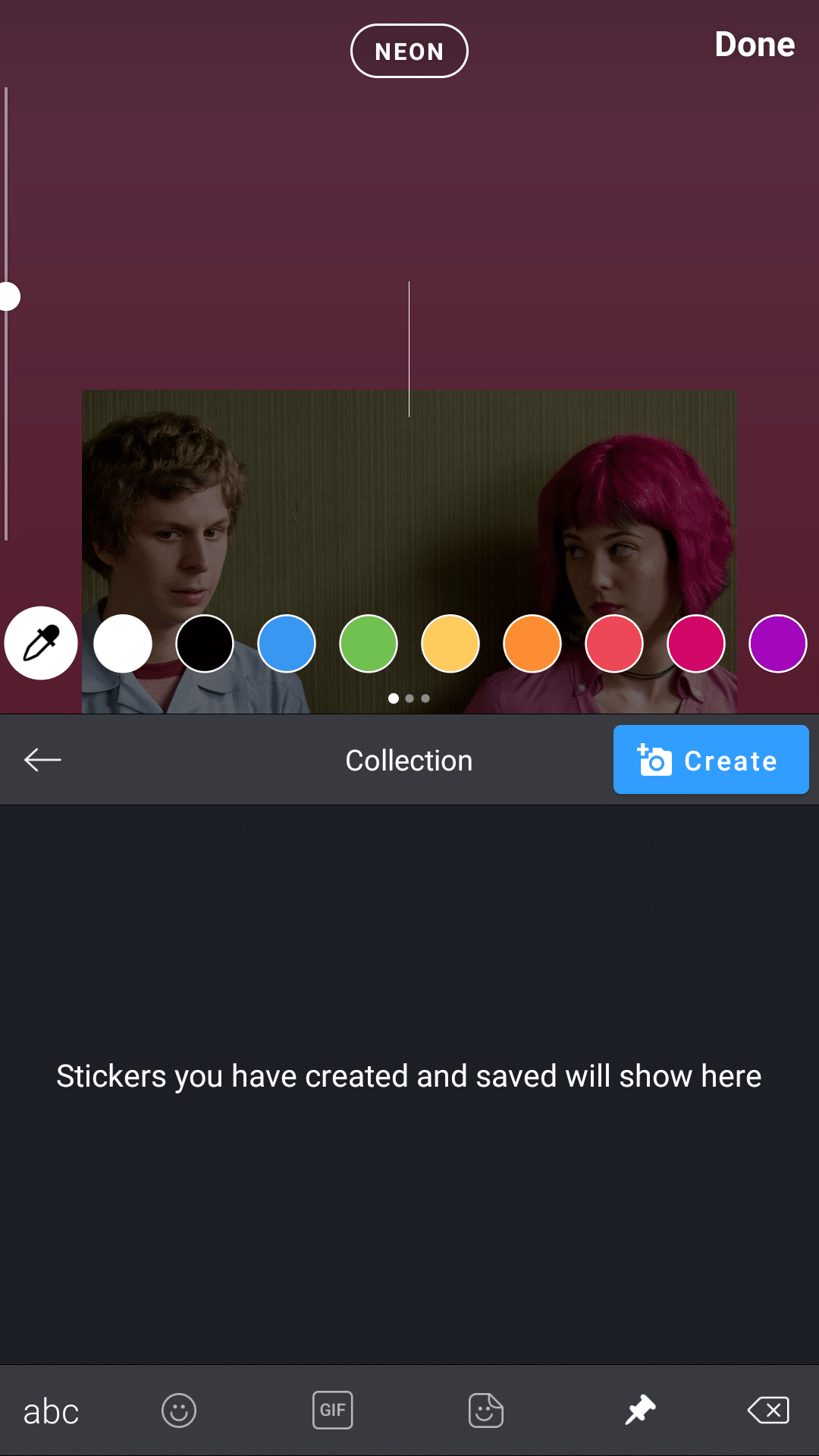
- Saat keyboard SwiftKey muncul, aktifkan toolbar-nya dengan men-tap ikon plus ‘+’ di kiri atas lalu geser sampai ada tombol Collection yang berupa ikon pin ?
- Cari dan tap tombol Create atau ikon kamera pada sisi kanan atas keyboard, kemudian cari dan pilih gambar atau foto yang ingin Anda jadikan sebagai background.
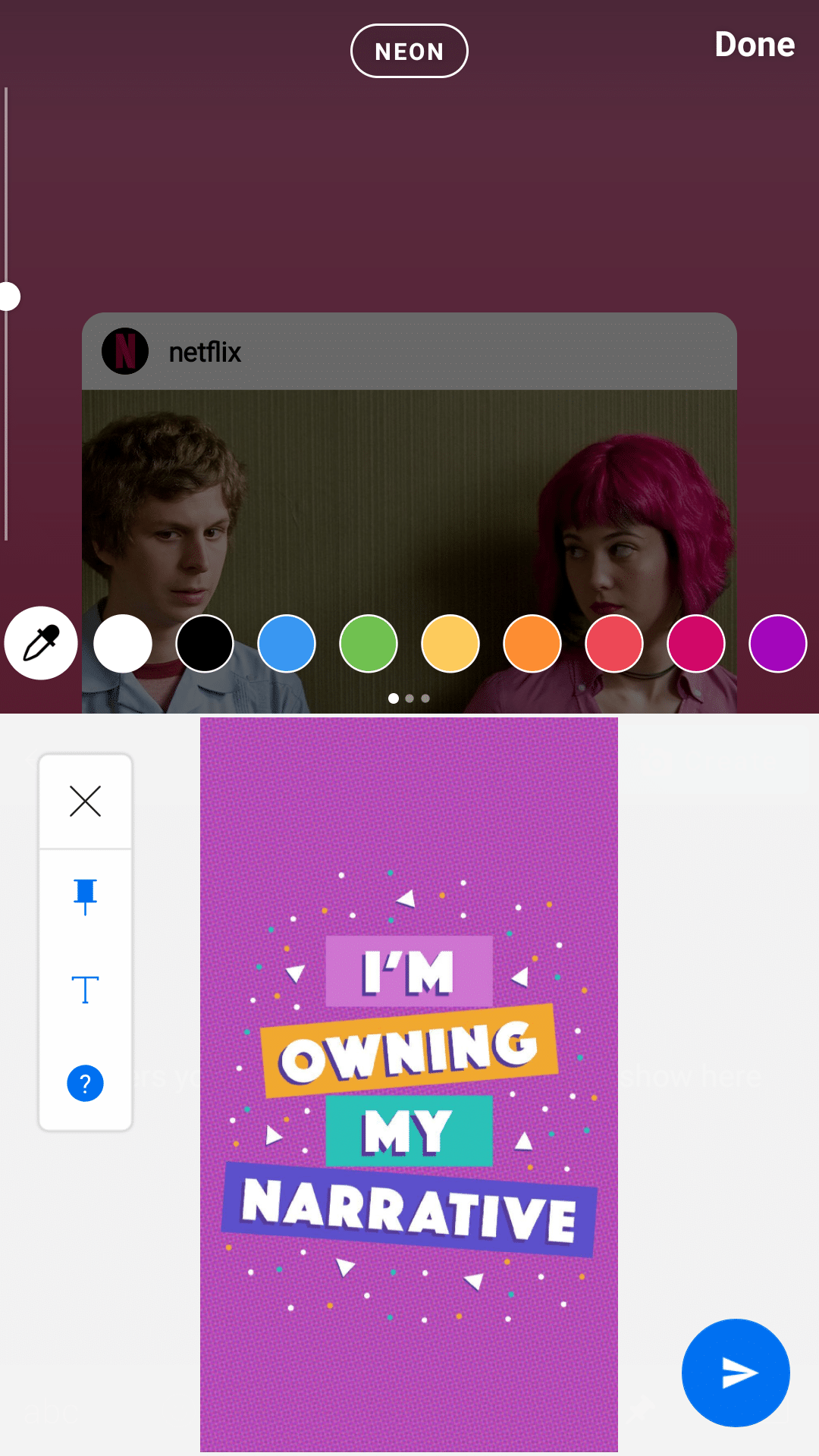
- Gambar yang dipilih akan masuk ke halaman editor, silakan ubah posisinya, ukurannya atau tambahkan gambar yang lain sesuai keinginan Anda.
- Selamat mencoba.






Cara ubah/tambahkan background Spotify di Instagram Stories
Sama saja dengan cara di atas, begitu lagu Spotify-nya sudah di-share ke Instagram Stories maka proses menambahkan background-nya sama saja dengan di atas.


- Pastikan kalau Anda sudah mempersiapkan gambar atau foto yang akan dijadikan background.
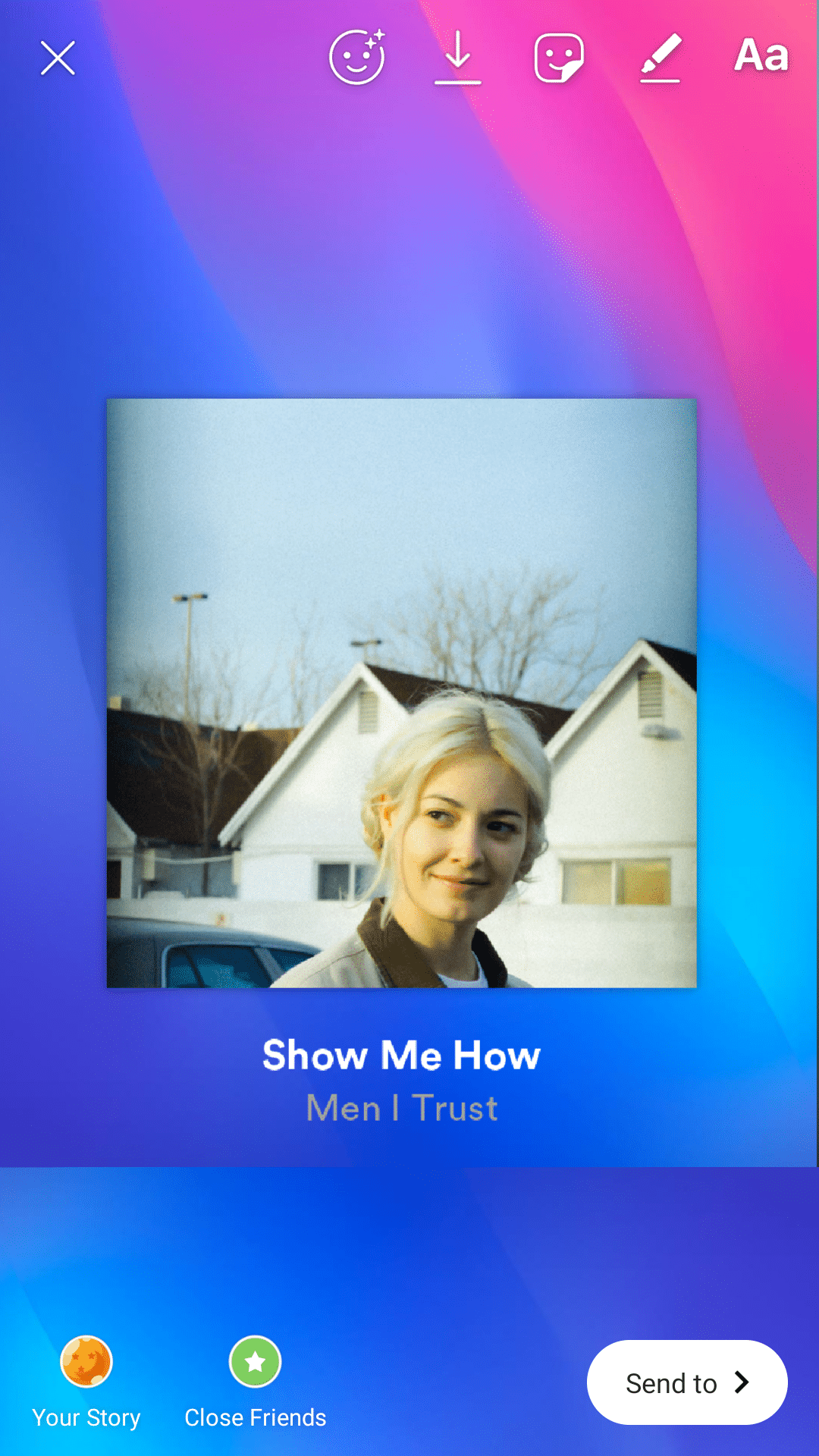
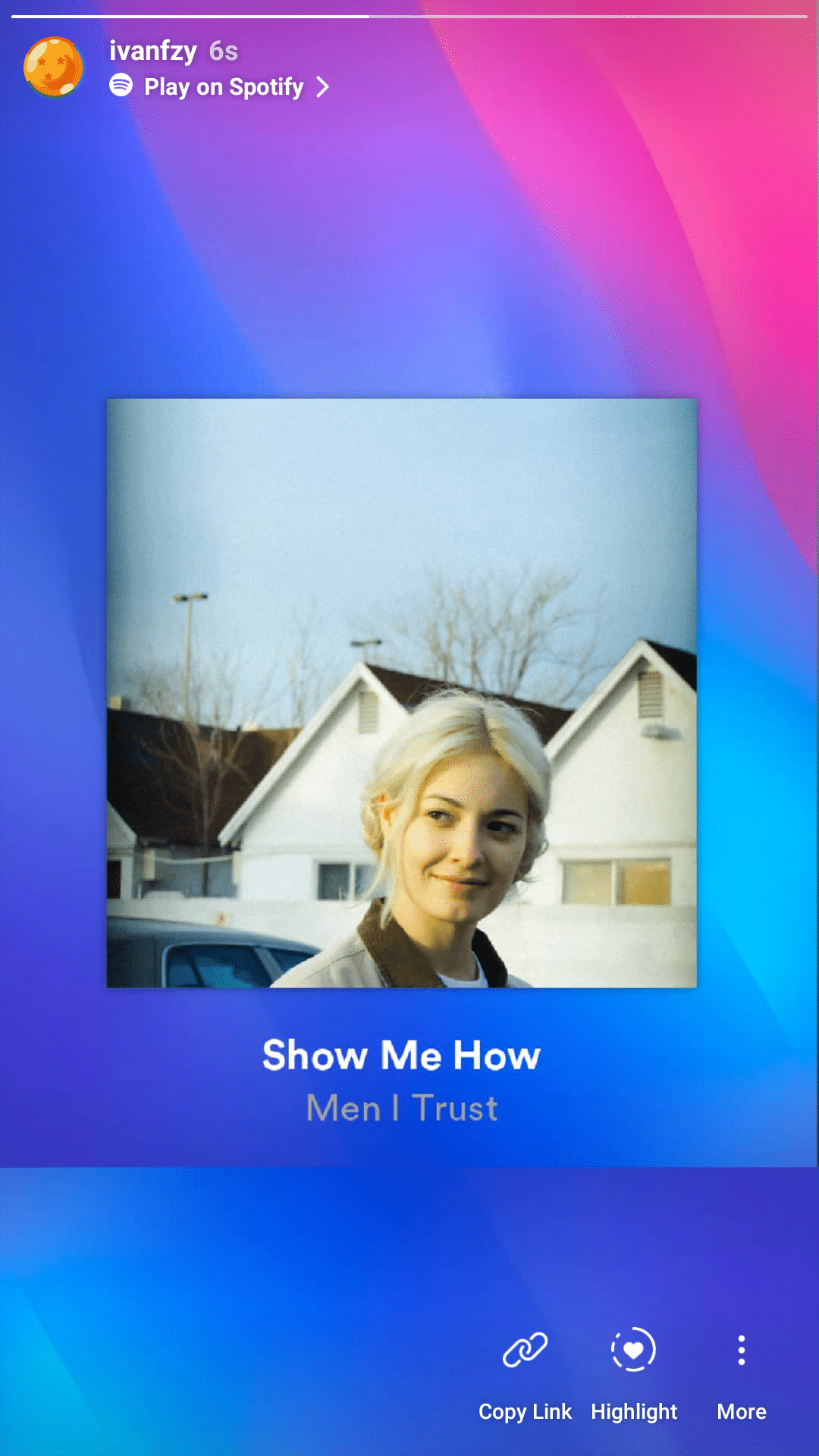
- Cari lagu, album atau playlist favorit Anda di Spotify, lalu share Spotify ke Instagram Stories.
- Saat lagu Spotify-nya sudah masuk ke halaman editor, masukkan gambar atau foto yang akan dijadikan background dari SwiftKey dengan cara seperti di atas.
- Cara edit-nya sepert ini:
- Masukkan gambar pertama
- Tap cover Spotify dan geser ke atas dulu supaya tidak mengganggu
- Masukkan gambar kedua, lalu geser sehingga posisinya menutupi area yang tidak tertutupi oleh gambar pertama.
- Tap cover Spotify dan geser sesuai dengan posisi yang Anda inginkan.
- Selamat mencoba.
Menambahkan GIF
Selain foto atau gambar, kita juga bisa memasukkan gambar bergerak atau GIF ke dalam Stories. Caranya bukan dengan cara biasa melalui fitur stiker bawaan Instagram Stories, tetapi dari fitur GIF dari aplikasi keyboard juga. Caranya hampir sama dengan di atas, cari ikon GIF pada toolbar keyboard, lalu cari gambar GIF yang Anda inginkan dan sisipkan ke Stories Anda.
Yang perlu diperhatikan, yang membedakan foto biasa dengan GIF adalah gambar GIF yang dimasukkan ke Stories tidak bisa ditempatkan di belakang gambar utama, artinya gambar GIF-nya tidak bisa dijadikan latar belakang. Yang bisa ditempatkan di belakang adalah gambar biasa saja.