UI Interaction adalah salah satu action yang ada di aplikasi MacroDroid. Kalau dibandingkan dengan action yang lain, UI Interaction adalah action yang menurut saya paling menarik. Fungsinya cukup powerful dan terasa seperti sebuah aplikasi yang berdiri sendiri.
Di sini saya akan membuat tulisan yang khusus membahas mengenai UI Interaction di MacroDroid.
Karena UI Interaction sendiri hanyalah sebuah action, jadi diharapkan Anda yang membaca artikel ini sudah paham cara menggunakan MacroDroid dan mengerti istilah-istilah dasar yang ada di MacroDroid.
Baca juga:
- Review MacroDroid, jadi lebih produktif dengan otomatisasi
- Beberapa macro favorit dan berguna (MacroDroid)
Pertama, UI Interaction merupakan fitur yang masih beta alias dalam tahap pengembangan (saat artikel ini pertama kali ditulis), oleh karena itu untuk bisa mengaksesnya kita harus mengaktifkan Experimental Features di halaman Settings terlebih dahulu. Mengaktifkan Experimental Features akan mengaktifkan semua fitur yang bersifat eksperimen yang salah satunya adalah UI Interaction.
Kedua, UI Interaction, adalah sebuah action yang memungkinkan pengguna berinteraksi atau membuat interaksi pada antarmuka sebuah aplikasi atau dengan elemen-elemen yang ada di layar.
Ketiga, Interaksi dengan UI Interaction berasal dari proses yang diotomatisasi, bukan (atau tidak harus) berasal dari input pengguna. Dengan kata lain, UI Interaction akan membuat fake touch (sentuhan palsu atau interaksi buatan) dengan elemen di layar. Selain itu, UI Interaction hanya bekerja pada antarmuka yang aktif saja, UI Interaction tidak akan aktif kalau kondisi layar mati/OFF.
Menu pada UI Interaction
Oke, setelah mengaktifkan UI Interaction, saatnya untuk pengenalan lebih lanjut.
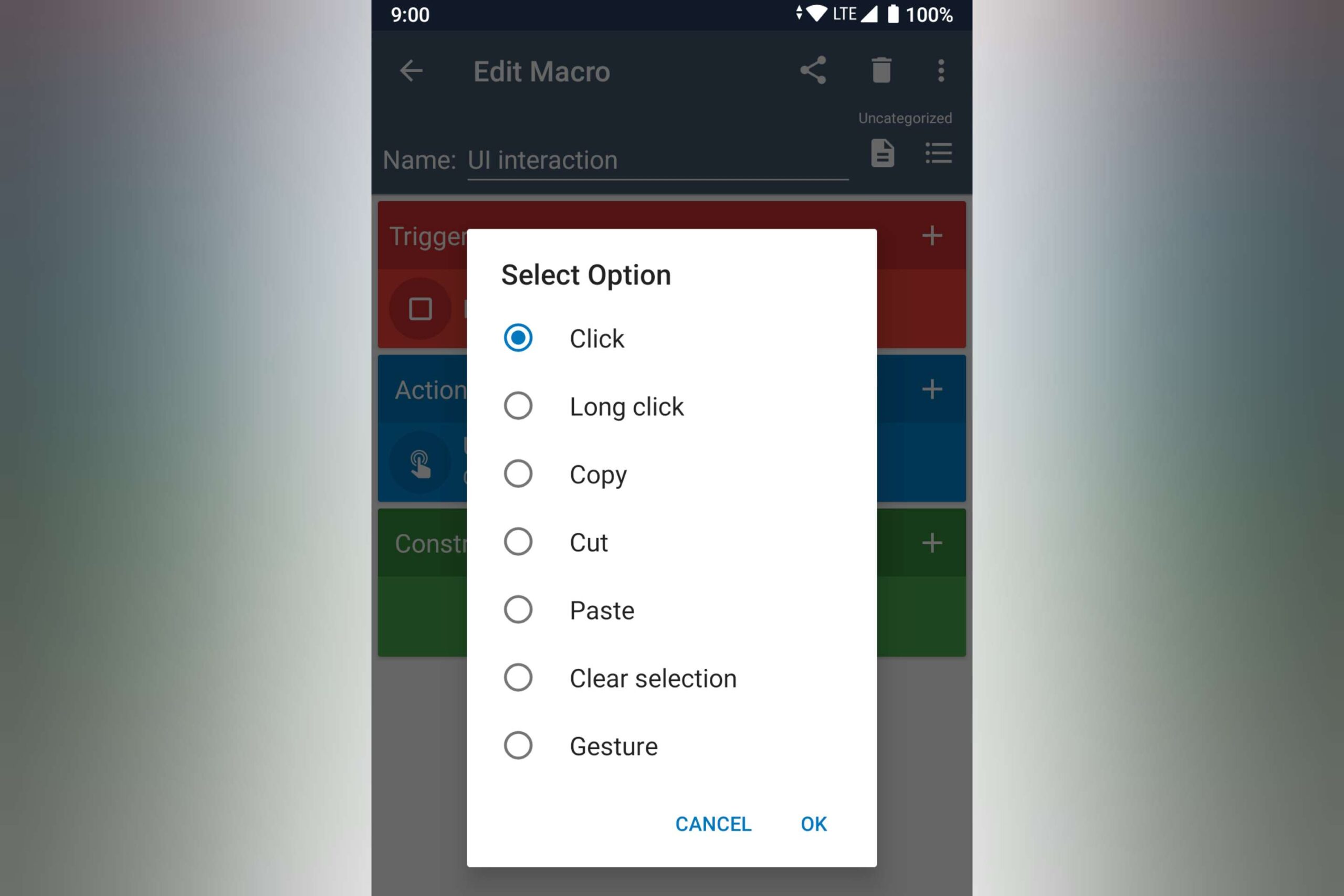
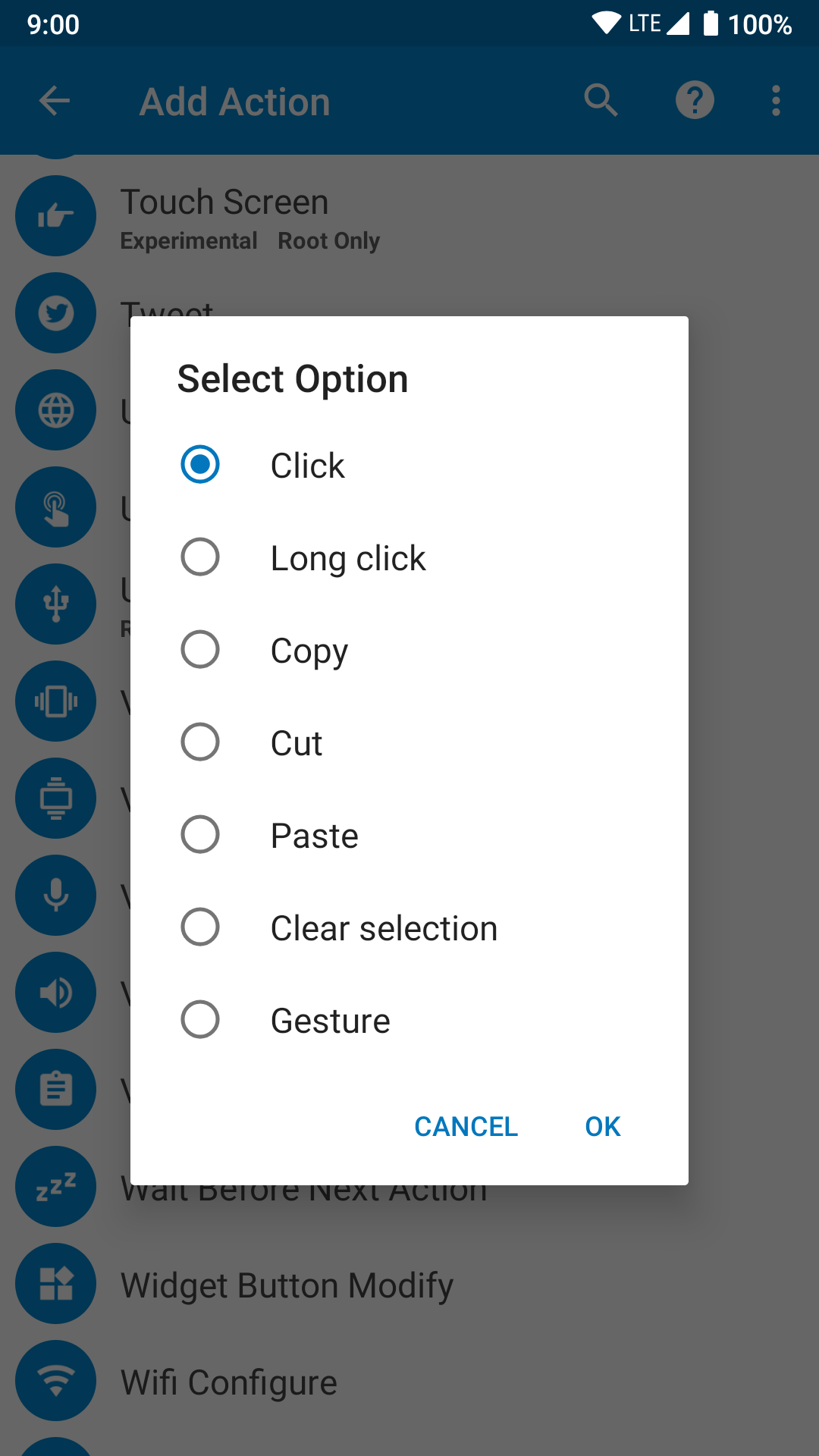
Pada saat menambahkan UI Interaction sebagai sebuah action, akan ada beberapa pilihan yang muncul, yaitu:

- Click: Sebagai klik atau tap.
- Long click: Tap panjang (tap dan tahan).
- Copy: Menyalin teks yang sedang disorot.
- Cut: Memotong atau memindahkan teks yang sedang disorot.
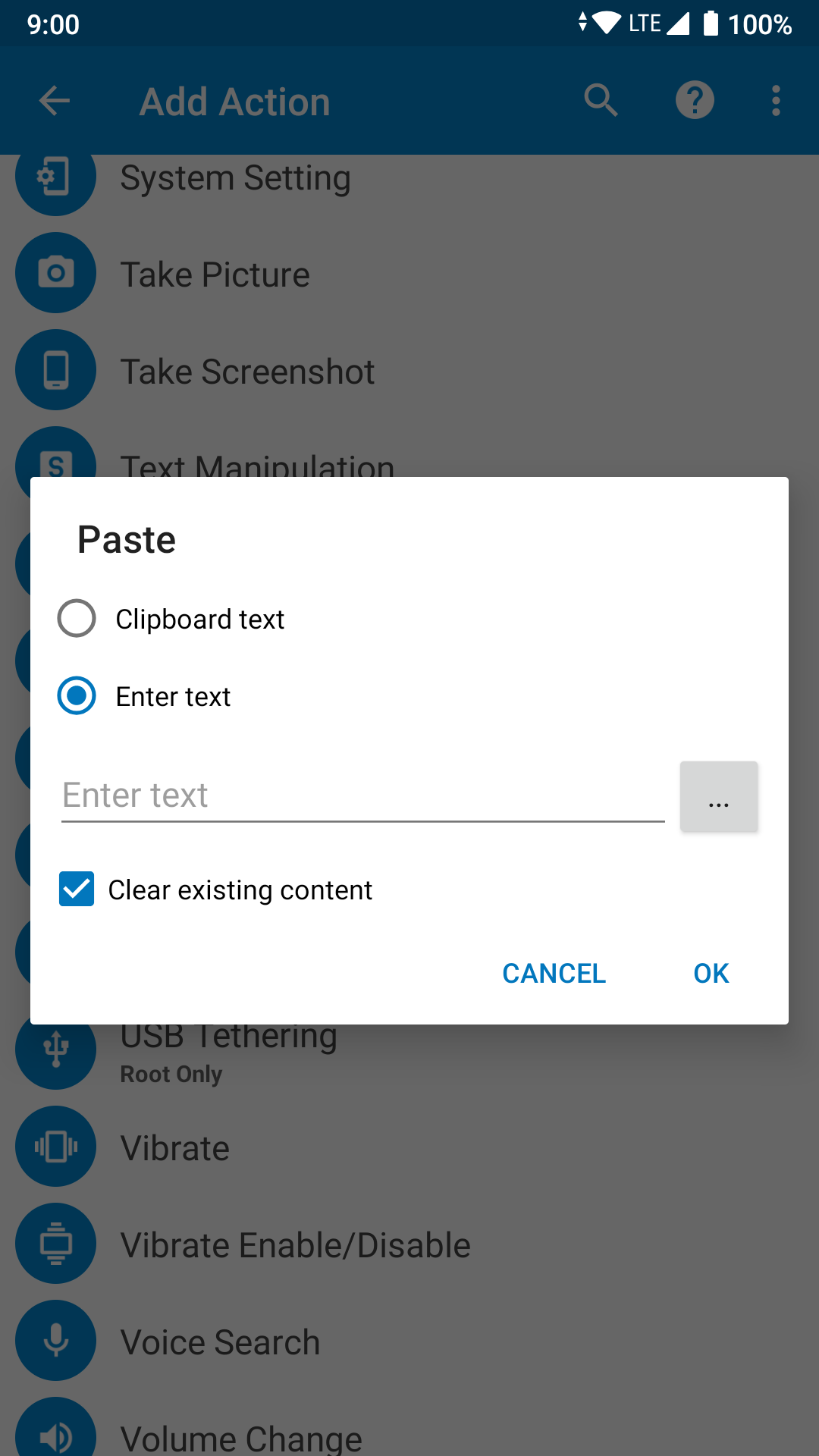
- Paste: Menempel teks yang telah disalin, asalnya bisa dari clipboard ataupun dari sebuah teks baru.
- Clear selection: Menghilangkan penyorotan.
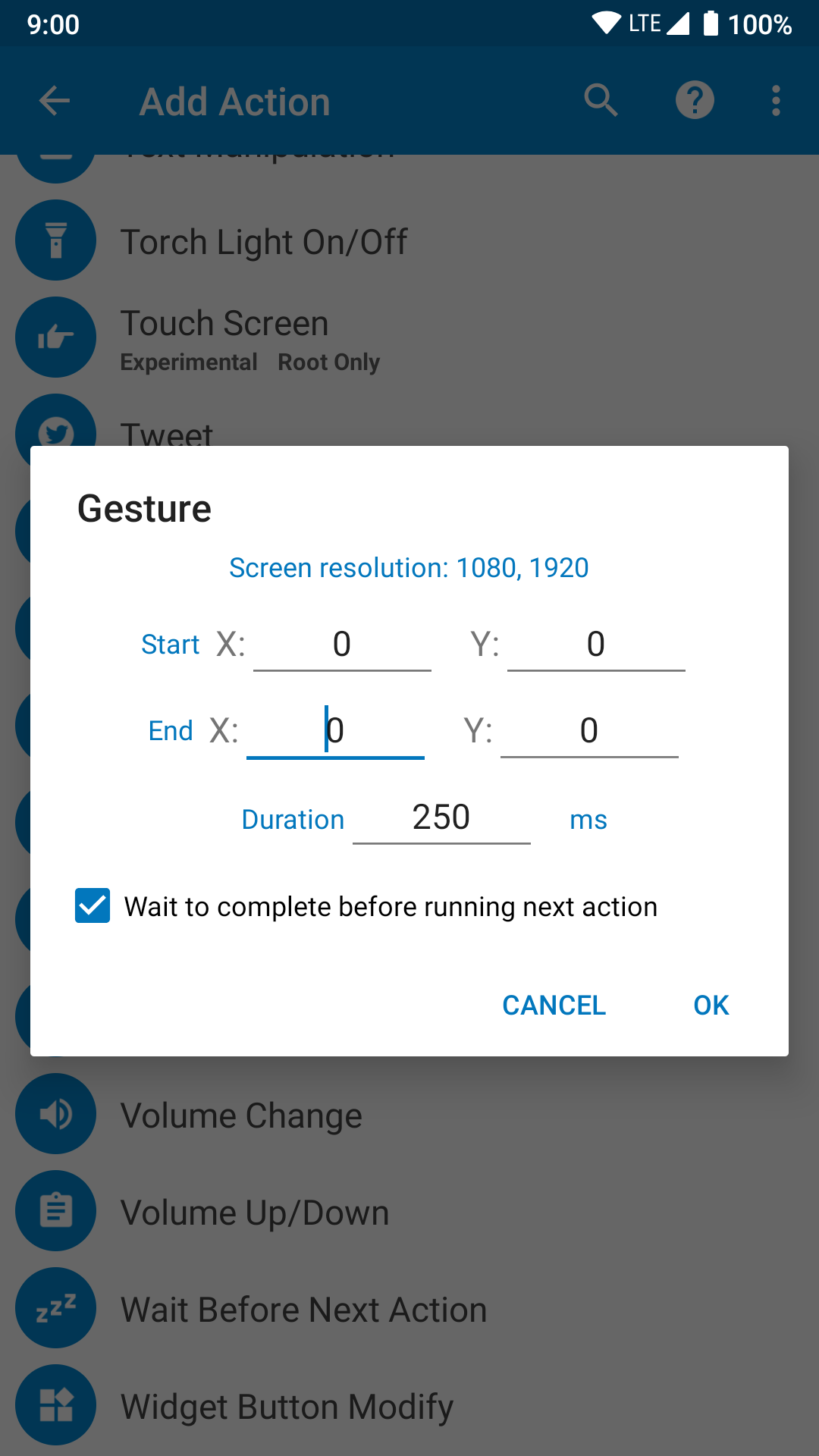
- Gesture: Membuat sebuah gesture.
Jadi, berdasarkan opsi-opsi yang disediakan di action UI Interaction ini bisa diketahui kalau fungsi utamanya adalah melakukan klik atau tap, menyalin (dan meng-cut) teks, menempel (paste) teks, serta membuat gesture berupa scrolling di layar.
Click dan Long click
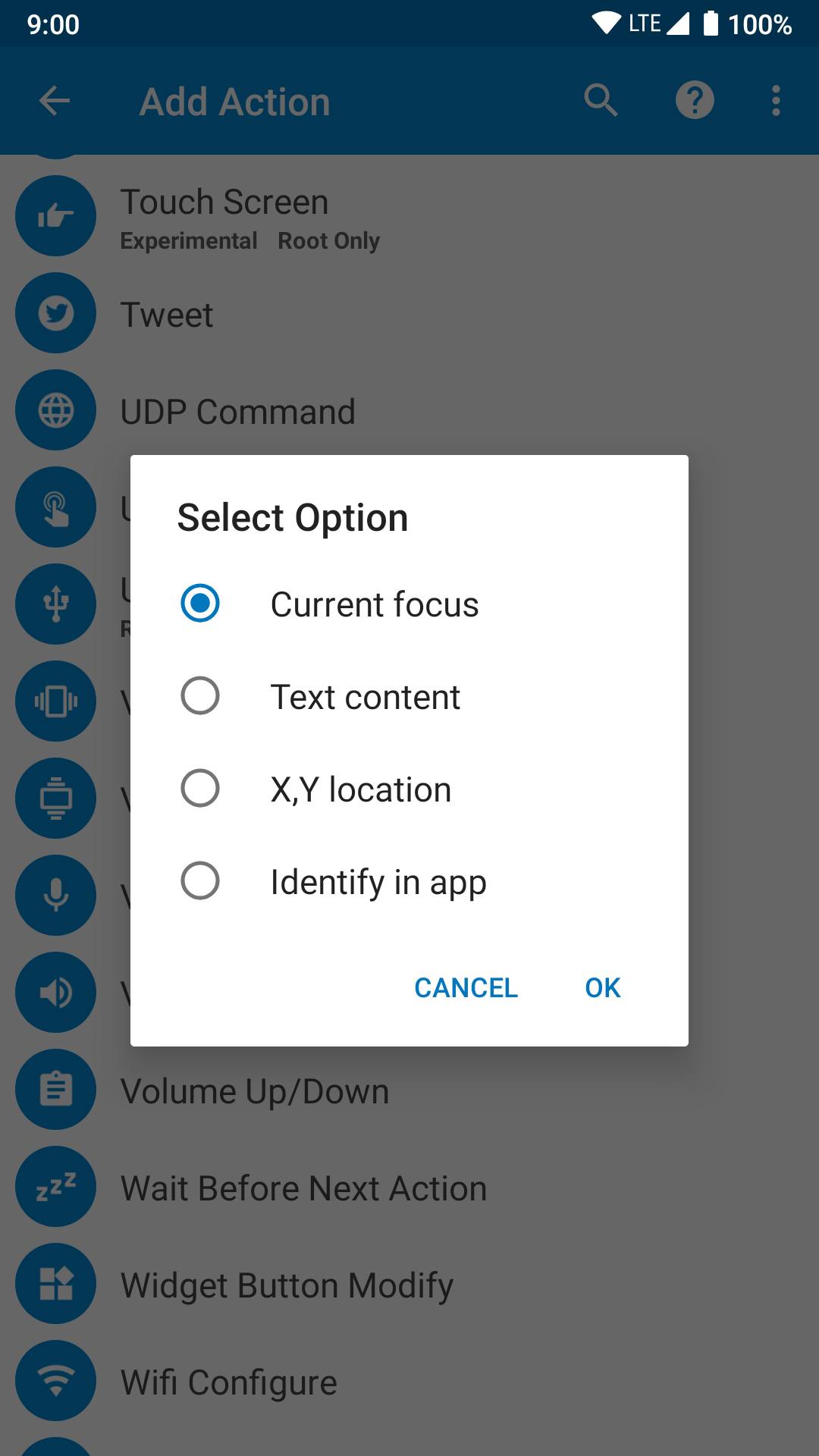
Untuk pilihan Click (dan Long click), di dalamnya terdapat beberapa pilihan lagi, yaitu:

- Current focus: Memilih (membuat tap) opsi/pilihan yang menjadi fokus.
Berguna untuk memilih opsi atau tombol yang biasanya muncul di sebuah dialog (bawaan Android, bukan dari aplikasi pihak ketiga) yang berisi dua atau tiga pilihan, yang salah satu menunya menjadi fokus atau pilihan default.
- Text content: Memilih menu yang berupa teks.
Berguna untuk memilih/men-tap opsi, elemen, menu atau tombol yang berupa teks. Teksnya ditentukan sendiri oleh pengguna.
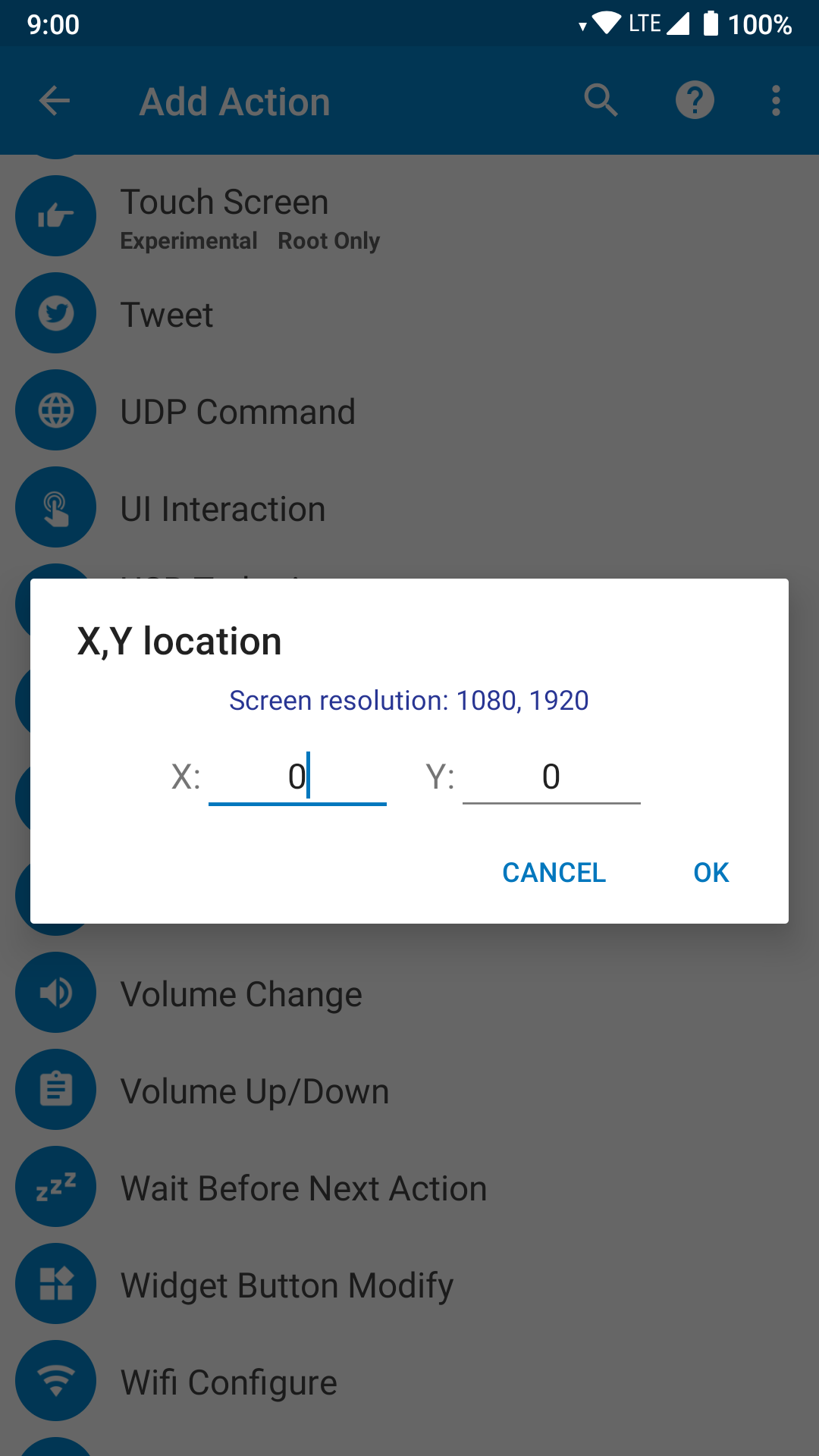
- X,Y location: Membuat tap di titik koordinat di layar.
Untuk menentukan titik tap-nya Anda perlu mengetahui titik koordinat yang akan dijadikan target. Cara mengetahui titik koordinatnya di layar adalah dengan mengaktifkan ‘Pointer location’ di Developer options.

- Identify in app: Membuat tap di tombol atau menu atau elemen spesifik di sebuah aplikasi.
Pada dasarnya Identify in app adalah versi kombinasi dari Text content dan X,Y location karena setiap input yang dihasilkan dari opsi Identify in app akan diterjemahkan ke dalam teks dan titik koordinat juga.
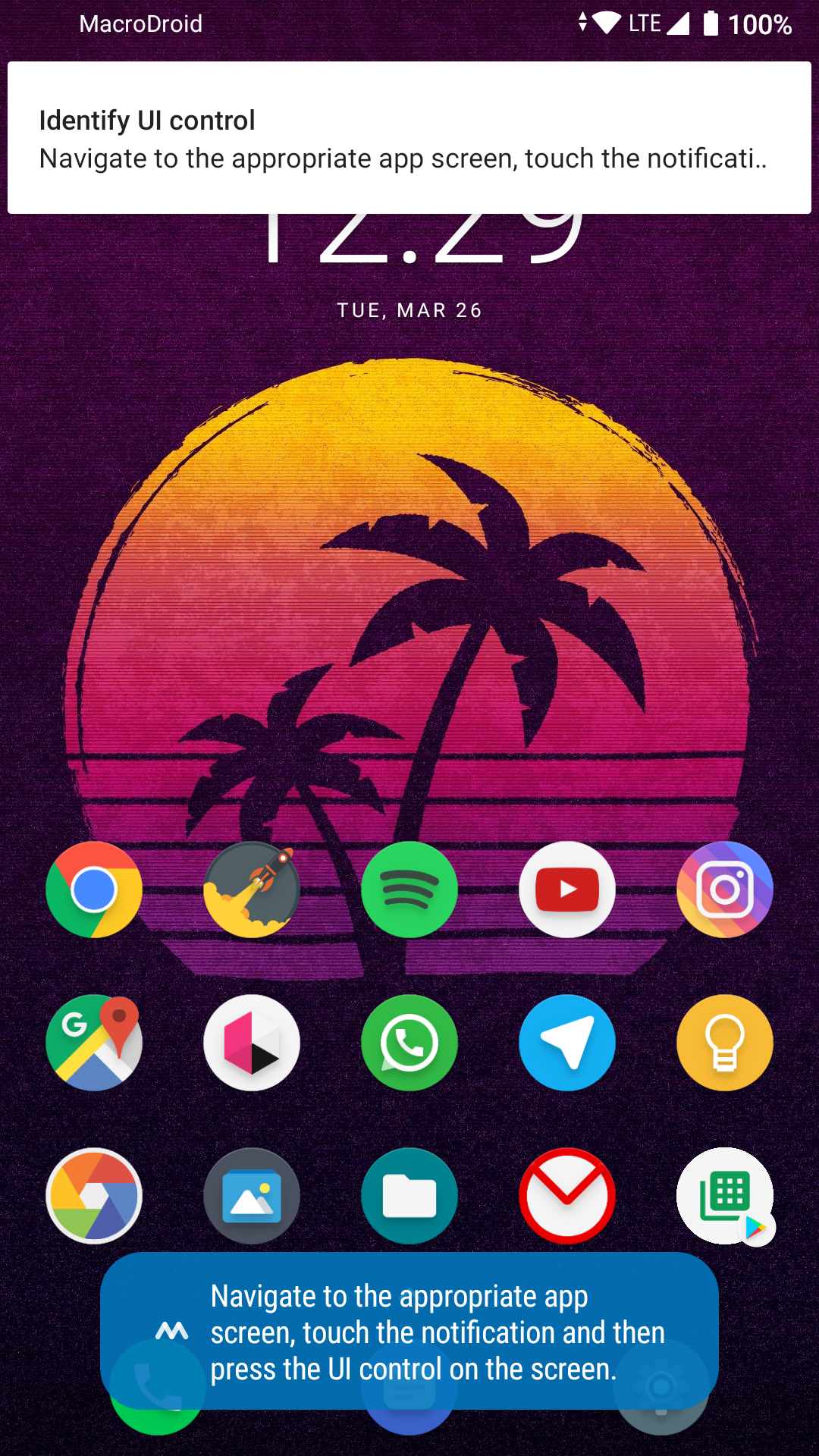
Saat memilih Identify in app sebagai metode Click/Long click, akan muncul notifikasi berjudul Identify UI control yang akan memandu pengguna mencari elemen yang ingin di-tap.

Caranya lengkap membuat target tap dari opsi Identify in app:
- Setelah memilih Identify in app, maka MacroDroid akan tertutup otomatis (berjalan di latar belakang), tapi tenang saja karena ini normal. Pada tahap ini Anda perlu mencari dan menentukan elemen tertentunya akan di-tap. Misalnya saja sebuah menu atau tombol dari sebuah aplikasi.
- Setelah berada di halaman aplikasi yang diinginkan, geser status bar untuk memunculkan notifikasi Identify UI control tadi lalu tap notifikasi tersebut kalau dirasa sudah berada di posisi yang pas.
- Kemudian, tap tombol atau menu yang dijadikan target di aplikasi yang dipilih. Setelah men-tap elemen yang dijadikan target, MacroDroid akan muncul kembali dengan sebuah Action (UI Interaction) yang berisi titik koordinat dari elemen yang dipilih.
Copy, Cut dan Paste
Untuk Copy dan Cut pada dasarnya hampir sama, yaitu akan menyalin teks yang sedang disorot.
Untuk Paste, ini berguna untuk menempelkan teks ke area teks sebuah aplikasi, entah itu di aplikasi pembuat catatan, aplikasi pesan, email, ataupun di kolom pencarian sebuah aplikasi. Sumber teks yang ditempel bisa berasal dari clipboard (teks yang telah di-copy atau di-cut sebelumnya) ataupun berasal teks yang baru dibuat oleh pengguna.

Gesture
Gesture berguna untuk membuat gesture atau gerakan di layar. Sebuah gerakan harus ditentukan titik awal dan titik akhirnya, oleh karena itu kita perlu mengetahui titik koordinat dari titik awal (Start) dan akhir (End) dari gerakan yang akan dibuat.

Untuk membuat gesture atau gerakan di layar, pertama aktifkan dulu Pointer location dari Developer options. Setelah Pointer location aktif, maka layar akan memunculkan jejak dari sentuhan dan gerakan yang dibuat di layar. Titik koordinat sentuhan di layar juga akan ditampilkan pada statistik yang berada di status bar.
Statistik yang ditampilkan di status bar saat mengaktifkan Pointer location (di perangkat Android 9 Pie):
- P: Jumlah titik sentuh, atau jumlah sentuhan/jari yang terdeteksi
- X: Titik koordinat X (horizontal).
- Y: Titik koordinat Y (vertikal).
- dX: delta X, jarak sentuhan horizontal
- dY: delta Y, jarak sentuhan vertikal
Keterangan:
Pada saat jari menyentuh layar, X dan Y akan menunjukkan titik koordinat sentuhan, dan pada saat jari diangkat maka X dan Y akan berubah menjadi dX dan dY, dan akan menunjukkan total jarak dari titik awal sentuhan dan titik akhir sentuhan.
Di perangkat saya yang resolusi layarnya 1080 x 1920, nilai X dihitung dari kiri (0) ke kanan (1080), dan nilai Y dihitung dari atas (0) ke bawah (1920), artinya makin ke kanan nilai X makin besar. Dan makin ke bawah nilai Y juga makin besar. Sehingga, menggesar jari dari kiri ke kanan akan menghasilkan nilai dX yang positif (nilai kecil ke besar) dan menggeser jari dari kanan ke kiri akan menghasilkan nilai dX yang negatif (nilai besar ke kecil). Begitupun dengan menggeser jari dari atas ke bawah (dY positif) dan bawah ke atas (dY negatif). Delta adalah total jarak titik awal dan titik akhir.
Cara agar mudah mencatat nilai titik koordinat:
- Tempatkan jari di titik sentuhan awal, kemudian catat X dan Y-nya.
- Geser jari ke atas atau ke bawah sesuai kebutuhan, lalu catat titik di mana jari berhenti, jangan diangkat dulu, lalu catat.
- Masukkan nilai-nilai yang sudah dicatat ke kolom nilai Start dan End di menu Gesture.
Karena Gesture pada UI Interaction hanya membutuhkan input titik awal X,Y dan titik akhir X,Y maka gesture atau gerakan yang bisa diterima hanyalah gerakan yang linear atau berupa garis lurus saja, baik itu dari atas ke bawah, dari bawah ke atas, ataupun gerakan garis diagonal. Kita tidak bisa membuat gerakan yang melengkung seperti gerakan melingkar, gerakan huruf ‘S’, gerakan spiral dan gerakan berkurva lainnya.
Contoh macro dengan UI Interaction
Setelah mengenali fitur dan kegunaannya, saatnya mencoba langsung fitur UI Interaction ini.
Di contoh pertama ini saya akan membuat macro bagaimana menghapus Search History di aplikasi Instagram.
Pertama, kita harus mengetahui bagaimana langkah-langkah menghapus riwayat pencarian di Instagram. Caranya adalah:
- Buka aplikasi Instagram
- Masuk ke halaman profil
- Tap menu di sudut kanan atas
- Buka Settings yang ada di bawahnya
- Masuk ke Privacy and Security
- Buka Clear Search History
- Tap Clear Search History
- Konfirmasi
Setelah kita memahami alurnya, selanjutnya adalah membuat macro berdasarkan langkah-langkah sebelumnya.
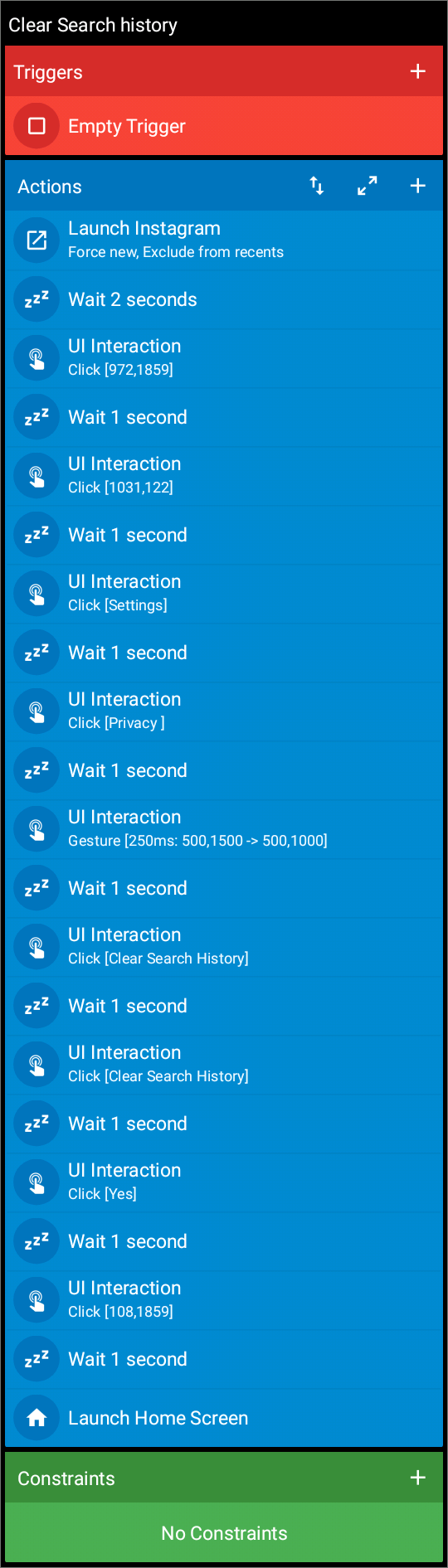
(T): Empty Trigger
(A): Launch Application > Instagram > Force New
(A): Wait Before Next Action > Seconds > 2
(A): UI Interaction > Click > Identify in app > [tap ikon profil Instagram di kanan bawah]
(A): UI Interaction > Click > Identify in app > [tap ikon tombol menu di kanan atas]
(A): UI Interaction > Click > Text content > [Settings]
(A): UI Interaction > Click > Text content > [Privacy]
(A): UI Interaction > Gesture > [Isi dengan titik koordinat awal dan akhir]
(A): UI Interaction > Click > Text content > [Clear Search History]
(A): UI Interaction > Click > Text content > [Clear Search History]
(A): UI Interaction > Click > Text content > [Yes]
(A): UI Interaction > Click > Identify in app > [tap ikon home untuk kembali ke beranda]
(A): Launch Home Screen
(C): –
Catatan:
Empty Trigger adalah trigger yang kosong, artinya tidak akan merespon apa-apa kecuali dipanggil atau dieksekusi oleh macro lainnya. Sengaja saya pilih karena ini hanya contoh. Anda boleh memilih trigger apa saja sebagai pemicunya sesuai dengan kebutuhan.
Saya juga membuat dua action tambahan, yaitu UI Interaction untuk men-tap ikon Home Instagram, dan action untuk kembali ke home screen. Tujuannya biar saat saya menjalankan Instagram lagi maka yang terbuka adalah halaman utamanya, bukan menu Settings lagi. Anda pun bisa saja menambahkan Action apa saja yang Anda rasa perlu.
Wait Before Next Action adalah action yang akan menunda eksekusi action berikutnya. Saya memberi 2 detik untuk menunggu agar halaman Instagram dimuat secara sempurna terlebih dulu sebelum lanjut ke action berikutnya.
Nah, di sini Wait Before Next Action diperlukan karena kita perlu membuat jeda. Kenapa butuh jeda? Karena kalau dibandingkan dengan action lain yang bisa dijalankan di latar belakang secara langsung, UI Interaction sangat bergantung pada kecepatan loading atau transisi antarmuka sebuah aplikasi. Ini karena UI Interaction berinteraksi dengan elemen pada antarmuka aplikasi dan hanya bisa berjalan baik kalau elemen yang menjadi target sudah dimuat dengan sempurna. Pada umumnya jeda satu detik antara UI Interaction sudah cukup, namun terkadang pada kasus tertentu seperti saat memuat aplikasi dari awal (bukan dari recent apps) dibutuhkan waktu 3-5 detik sampai antarmuka aplikasinya ditampilkan sempurna.
Atas pertimbangan kecepatan menjalankan dan memuat konten aplikasi, maka secara real macro di atas bisa bekerja dengan benar sesuai keinginan hanya kalau di tiap UI Interaction-nya diberikan jeda, dan dalam contoh ini jedanya satu detik, seperti pada gambar di bawah.

Akhir kata
Selain contoh macro di atas, masih banyak lagi contoh ide-ide yang bisa dijadikan sebuah macro yang memanfaatkan UI Interaction. Seperti yang sudah saya bilang sebelumnya, UI Interaction terasa seperti aplikasi yang berbeda, seperti sebuah dunia tersendiri, yang masih harus di-explore lebih lanjut.
Silakan berkreasi sendiri, menciptakan dan mengembangkan ide-ide kreatif Anda dengan menggabungkan UI Interaction dengan action lainnya. Semoga penjelasan saya di atas bisa dimengerti dan bisa membantu. Kalau Anda butuh bantuan silakan tanyakan di kolom komentar di bawah.